LOS NUEVOS TAMAÑOS ÓPTIMOS DE IMAGEN DE MAILCHIMP PARA 2023
A continuación encontrará tamaños de imagen más óptimos para su Mailchimp, bloques de contenido, plantillas y mucho más.
Presentado por Mau. un especialista senior en marketing de Mailchimp en eDigital.
ANTES DE ELEGIR LOS NUEVOS TAMAÑOS DE IMAGEN ÓPTIMOS PARA MAILCHIMP
Antes de encontrar el mejor tamaño de imagen para su próximo Correo electrónico de Mailchimp, déjame decirte algo ante lo que probablemente has estado haciendo la vista gorda…
Las redes sociales no están ayudando a tu negocio
- Todas las plataformas de medios sociales son máquinas de «extracción de dinero». Su modelo de negocio está hecho para sacar dinero de ti.
- Sus algoritmos han sido deliberadamente diseñados para reducir tu alcance orgánico, de modo que tengas que pagar por anuncios para llegar a tus seguidores. Es por eso que sólo 2% de tus seguidores pueden ver tus posts (¡Si tienes suerte!)
- Sigues intentando crear audiencias en plataformas de medios sociales que nunca poseerás.
- No puedes transferir a tu CRM los seguidores que tanto te ha costado conseguir en las redes sociales.
- Los costes de captación de clientes de los anuncios en redes sociales están por las nubes.
La solución
Puedo ofrecerle formación en estrategia de marketing que le ayudará:
Lectura caliente > Dónde encontrar todas las imágenes subidas a Mailchimp
USANDO IMAGEN PARA REEMPLAZAR TEXTO EN TU EMAIL MAILCHIMP
Hacer no utilices una sola imagen en tu correo electrónico de Mailchimp como sustituto del texto. El uso de una sola imagen para el texto puede crear los siguientes problemas o cuestiones:
- Los correos electrónicos basados en imágenes parecen spam.
- Los proveedores de software de correo electrónico (Google, Yahoo, Hotmail, etc.) pueden decidir no mostrar la imagen en el navegador del usuario.
- Una sola imagen añade peso innecesariamente al tamaño del archivo del email, ralentizando el proceso de mostrar el email en el navegador del destinatario.
Algunos consejos si utilizas la sustitución de imágenes en el texto:
- Trate de reemplazar sólo los títulos, no grandes trozos de texto.
- Es mejor ceñirse a tipo de archivo de imagen .png u otros formatos sin pérdidas. Esto mantendrá el texto nítido.
- En la era de las pantallas retina, tienes que tener en cuenta cómo se ven tus imágenes en pantallas de alta definición.
- La regla general actual es que una imagen debe tener el doble de su tamaño original para mantener su fidelidad en una pantalla de alta definición (tu imagen de cabecera de 600 x 600 píxeles debe ser de 1200 x 1200 píxeles).
Los profesionales del marketing leen > Cómo configurar las tarjetas sociales de Mailchimp
LOS NUEVOS TAMAÑOS ÓPTIMOS DE IMAGEN DE MAILCHIMP PARA 2023
¿Quieres saber cuáles son los nuevo tamaño óptimo de imagen de Mailchimp que debe utilizar para la cabecera o fondo?
A la hora de decidir mejor tamaños de imagen para Mailchimp, debe tener en cuenta cualquier acolchado o estilos de margen en su Plantilla de Mailchimp.
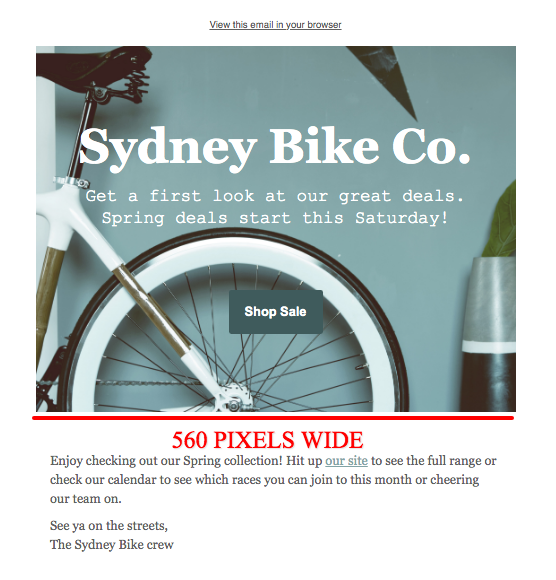
Por ejemplo, en una plantilla que tenga 600 píxeles de ancho e incluya un relleno de 20 píxeles, una imagen de ancho completo sólo tendría que tener 560 píxeles de ancho.
La mayoría de las plantillas de MailChimp tienen 600 píxeles de ancho. y Mailchimp redimensionar la imagen para que se ajuste al bloque de contenido al que se añade.
Es posible que puedas estimar el tamaño de algunos de los bloques de imagen, pero aquí tienes una práctica lista de tamaños comunes utilizados en las plantillas de MailChimp.
- TAMAÑO DE LA IMAGEN DEL ÁREA DE PREENCABEZADO Área de preencabezado: 560 píxeles

Tamaño óptimo de la imagen de cabecera de MailChimp
⚡️ Tendencias de la semana > Cómo añadir un formulario emergente Mailchimp a WordPress
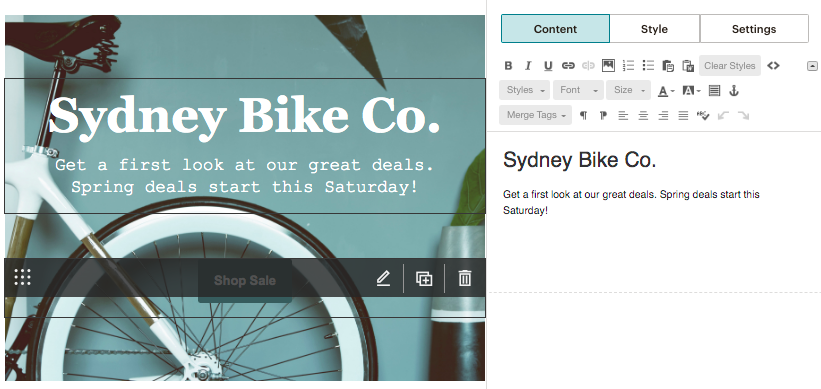
Consejo de experto > Utiliza los cuadros de texto de Mailchimp para superponer texto sobre tu imagen de cabecera. De esta manera, cuando la gente vea tu correo electrónico desde diferentes tamaños de pantalla, el texto se ajustará perfectamente. Abajo puedes ver cómo el texto encima de la imagen es en realidad un «cuadro de texto» editable en Mailchimp. Incluso el botón «Shop Sale» es editable y no forma parte de la imagen.

cuadros de texto editables Mailchimp
- Tamaño de la imagen del área del cuerpo (sin barra lateral). Área del cuerpo para plantillas de 1 columna (sin barra lateral): 560 píxeles
- Tamaño de la imagen de fondo. Las imágenes de fondo se pueden utilizar para mostrar una imagen completa detrás del contenido de tu campaña. Recuerda que las imágenes de fondo no se muestran en todos los clientes de correo electrónico y pueden aparecer de forma diferente en los clientes móviles, por lo que es importante previsualizar y probar tus campañas antes de enviarlas a tu lista. Echa un vistazo a la siguiente tabla para averiguar qué clientes de correo electrónico admiten imágenes de fondo y luego considera si es o no una gran idea utilizar una imagen de fondo en tu próxima campaña de MailChimp. ¿Cuál es la nueva imagen de fondo más óptima para las plantillas de Mailchimp? Utiliza una imagen de fondo de 560 píxeles de ancho en el área del cuerpo para plantillas de 1 columna (sin barra lateral)
- Barra social – Tamaño de la imagen de la barra de utilidades: 560 píxeles
- Mejor tamaño de imagen de cabecera de Mailchimp. Las plantillas de correo electrónico de MailChimp tienen 600 píxeles de ancho, por lo que es mejor dimensionar tus imágenes de cabecera teniendo en cuenta ese ancho máximo. El tamaño de imagen de cabecera más óptimo es de 600 píxeles.
- Tamaño de imagen del área del cuerpo (con barra lateral): 350 píxeles.
- Tamaño de la imagen de la barra lateral: 160 píxeles
- Imagen de plantilla de ancho completo: 560 píxeles
- Tamaño de imagen a dos columnas: 264 píxeles
- Tamaño de la imagen a tres columnas: 164 píxeles
- Tamaño de la imagen a cuatro columnas: 110 píxeles
- Tamaño de la imagen a pie de página: 370 píxeles
- Tamaño de la imagen derecha del pie de página: 170 píxeles
⛑ Más útil > Cómo encontrar un ID de Mailchimp
USO DE IMÁGENES EN LAS PLANTILLAS DE MAILCHIMP
Lo ideal es que todas las imágenes de tus correos electrónicos de Mailchimp sean clicables. Imágenes en tus correos electrónicos de Mailchimp proporcionan una forma visualmente más atractiva para que los lectores hagan clic. En los dispositivos móviles, las imágenes son mucho más fáciles de tocar con el dedo que los enlaces de texto.
Las plantillas de MailChimp están diseñadas para una anchura máxima de 600 píxeles. En raras ocasiones, como con las plantillas compatibles con Facebook, la anchura máxima es de 500 píxeles. Las plantillas de MailChimp ajustan automáticamente el tamaño de tus imágenes para que quepan en los bloques de contenido que elijas. Dado que puedes arrastrar y soltar imágenes rápidamente de un bloque a otro, es importante que prestes atención al tamaño y la resolución de las imágenes.
Justo en > Cómo contactar con el servicio de atención al cliente de Mailchimp
SOBRE LOS MEJORES TAMAÑOS DE IMAGEN DE MAILCHIMP
- Muchos teléfonos inteligentes, tabletas y ordenadores portátiles cuentan con pantallas de alta definición, como las pantallas retina, que ofrecen una mayor proporción de píxeles por pulgada. Esto significa que las imágenes pueden aparecer borrosas en estas pantallas. Para asegurarse de que su imágenes aparecen claramente en todas las pantallas, puedes guardar tus imágenes listas para la web al doble de tamaño necesario para el bloque de imagen que está utilizando en su campaña. Uso de la opción Limitar las dimensiones de la imagen en un 50% para pantallas de alta definición en el marco de la Ajustes de un bloque de imagen redimensionará automáticamente sus imágenes para pantallas de alta definición. Esta función sólo está disponible para bloques de imágenes individuales y no para bloques de grupos de imágenes, bloques de tarjetas de imágenes o al añadir una imagen a un bloque de texto.
- La mayoría de los programas de correo electrónico ahora bloquean todas las imágenes en su correo electrónico HTML por defecto. Probablemente hayas notado que tienes que hacer clic con el botón derecho del ratón en un correo electrónico o pulsar un botón para mostrarlas. Diseña teniendo esto en cuenta: tu mensaje debería seguir transmitiéndose sin imágenes.
También te gustará > Cómo añadir un enlace de formulario de suscripción de Mailchimp a un correo electrónico
CÓMO USAR GIFS ANIMADOS EN UN EMAIL DE MAILCHIMP
Los GIF animados pueden utilizarse para dar un poco de vida a tus correos electrónicos. También pueden ser eficaces para llamar la atención sobre un elemento concreto e incluso funcionan bien como llamada a la acción. Lo mejor de todo es que los GIF animados gozan de un amplio apoyo entre los proveedores de correo electrónico (ni la animación CSS3 ni el vídeo están bien soportados), lo que convierte a los GIF en tu mejor opción para añadir animación al correo electrónico.
Nota: Outlook 2007/2010/2013 no admite GIF animados. Sí muestra el primer fotograma de la animación.
Consejo de experto: Ten en cuenta que los GIF animados tienden a ser muy grandes, por lo que es una buena idea mantenerlos sencillos y utilizarlos con moderación.
⚡️ Más vistas hoy > Cómo añadir o aumentar la sangría en Mailchimp
MAILCHIMP IMAGES PROBLEMAS COMUNES – SOLUCIÓN DE PROBLEMAS
Hay algunas cosas que pueden causar problemas cuando se trabaja con imágenes en las campañas de Mailchimp. A continuación se indican algunos problemas comunes de carga y visualización de imágenes, así como algunos consejos para ayudarte a solucionarlos.
⭐️ Lectura popular > Cómo cambiar el color de un bloque de texto de Mailchimp
PROBLEMAS CON LA CARGA DE IMÁGENES EN MAILCHIMP
- La imagen es demasiado grande.
Si tu imagen tarda mucho en cargarse o no se carga en el Administrador de contenido de Mailchimp, es posible que el tamaño del archivo sea demasiado grande. Te recomendamos que utilices un programa de edición de fotos para cambiar el tamaño de la imagen a 1 MB o menos. - Una imagen válida no se carga o genera un mensaje de error.
Si el archivo de imagen no se carga o genera un error sobre el tipo de archivo, comprueba que tu navegador web cumple los requisitos mínimos del sistema de MailChimp. Para ver si el problema está en tu navegador, prueba a subir el archivo en otro navegador, como Firefox o Chrome. Si la subida funciona en el navegador alternativo, desactiva los complementos, extensiones y plugins en el navegador original y borra la caché y las cookies para resolver el problema. - El nombre del archivo de imagen contiene espacios o caracteres especiales.
Si utilizas una URL para subir una imagen desde tu propio servidor, asegúrate de que el nombre del archivo no contiene espacios ni caracteres especiales. Algunos clientes de correo electrónico no muestran las imágenes que contienen espacios o caracteres especiales en el nombre del archivo. Elimina los espacios o sustitúyelos por guiones (-) o guiones bajos (_). - Falta el tipo de archivo.
Si utiliza una URL para cargar una imagen desde su propio servidor, asegúrese de incluir la extensión de archivo de la imagen (.jpg, .gif, .png). - Las imágenes están bloqueadas.
Los programas de seguridad a veces bloquean el modal emergente de carga de imágenes. Si no puedes ver el MailChimp Content Manager (Administrador de contenido de MailChimp), no puedes hacer que funcione una subida y los elementos enumerados anteriormente no son un problema, es probable que este sea el problema. Para solucionarlo, ponte en contacto con un administrador del sistema y configura mailchimp.com como dominio de confianza con tu programa de seguridad de Internet o cortafuegos.
Exclusivo > Cómo arreglar una dirección de correo electrónico Mailchimp que rebotó duro
PROBLEMAS DE VISUALIZACIÓN DE IMÁGENES DE MAILCHIMP
- El cliente de correo electrónico está bloqueando las imágenes.
Algunos clientes de correo electrónico bloquean las imágenes por defecto y requieren que tu suscriptor elija mostrar imágenes. Lamentablemente, MailChimp no puede evitar o influir en esta función de seguridad. Pide a tus suscriptores que añadan tu dirección de correo electrónico a su libreta de direcciones o lista de remitentes seguros para aumentar las posibilidades de que su cliente de correo electrónico muestre tus imágenes. - Una imagen redimensionada se ve demasiado borrosa.
Al cambiar el tamaño de una imagen grande en el Editor de fotos de MailChimp, se comprime una gran cantidad de datos, lo que difumina la imagen a medida que se hace más pequeña. Para que la imagen se muestre lo más clara posible, cambia el tamaño de la imagen en tu programa de edición de fotos preferido antes de subirla al administrador de contenido de MailChimp. - Las imágenes se ven borrosas o difusas en una pantalla retina.
Las pantallas retina utilizan una mayor proporción de píxeles por pulgada, lo que puede hacer que las imágenes más pequeñas aparezcan borrosas. Para asegurarte de que tus imágenes aparecen claramente en todas las pantallas, utiliza los tamaños de imagen recomendados por MailChimp descritos anteriormente. - Los colores de la imagen no se ven bien.
Las imágenes deben formatearse en RGB, un esquema de color optimizado para su visualización en la web. Las imágenes formateadas en CMYK, un esquema de color optimizado para la impresión, no siempre se verán bien en las pantallas. Para solucionarlo, guarda la imagen en formato RGB. - Las imágenes en bloques de texto aparecen estiradas en los dispositivos móviles.
Las imágenes grandes que se copian en un bloque de contenido de texto pueden estirar tu diseño cuando se ven en dispositivos móviles. En su lugar, cambia el tamaño de tu imagen, o utiliza uno de los bloques de contenido de MailChimp que responden a los dispositivos móviles: Imagen, Grupo de imágenes, Tarjeta de imagen o Imagen + Pie de foto. - Las imágenes están de lado o en la orientación incorrecta.
Las imágenes tomadas con smartphones a veces contienen datos exif. Los datos exif especifican la posición de la cámara cuando se tomó la foto y hacen que la imagen se muestre en su orientación original. Las imágenes con datos exif se muestran correctamente en el Constructor de campañas de MailChimp, pero pueden mostrarse incorrectamente cuando se envían las campañas, dependiendo del navegador o cliente de correo electrónico. Aprende a eliminar los datos exif para solucionar los problemas de orientación de la imagen. - Las imágenes no se muestran correctamente en Outlook.
Outlook a veces experimenta problemas de caché. Si Outlook no descarga tu imagen, o si parece rota, pide a tu suscriptor que reinicie su ordenador para borrar la caché de Outlook. - Las imágenes de fondo no aparecen.
Utilizamos CSS para añadir imágenes de fondo a las campañas de correo electrónico, lo que no es compatible con todos los clientes de correo electrónico. Para saber qué clientes de correo electrónico admiten imágenes de fondo, echa un vistazo a nuestro artículo Añadir una imagen de fondo a una campaña.
También te gustará > Cómo cambiar todo el color de fondo de la imagen de Mailchimp
IMAGENES ROTAS EN MAILCHIMP – COMO ARREGLARLAS
Si las imágenes de tu campaña no se muestran, estas son algunas de las posibles causas.
- El cliente de correo electrónico bloquea las imágenes.
Algunos clientes de correo electrónico bloquean las imágenes por defecto y requieren que tu suscriptor elija mostrar imágenes. Lamentablemente, MailChimp no puede evitar o influir en esta función de seguridad. Pide a tus suscriptores que añadan tu dirección de correo electrónico a su libreta de direcciones o lista de remitentes seguros para aumentar las posibilidades de que su cliente de correo electrónico muestre tus imágenes. - Los nombres de los archivos de imagen no utilizan rutas absolutas.
Cualquier imagen que utilices en una campaña se aloja en un servidor y luego se muestra en el ordenador del suscriptor cuando abre el correo electrónico. Si codifica sus propias plantillas, utilice siempre rutas absolutas para las imágenes en su HTML para que el cliente de correo electrónico pueda encontrar y mostrar sus imágenes. - Las imágenes se alojan en un sitio de alojamiento o de intercambio de archivos.
No alojes imágenes utilizadas en campañas de correo electrónico en un sitio de alojamiento de archivos gratuito o en cuentas de sitios web gratuitos como Dropbox o Tumblr. Estos sistemas suelen bloquear los enlaces externos a las imágenes que alojan para mantener bajos sus costes de ancho de banda. En su lugar, aloja las imágenes en tu propio servidor cuando proporciones tu propio HTML para las campañas, o utiliza nuestro Gestor de contenidos. - Las imágenes se alojan en un servidor privado y seguro.
Asegúrate de que las imágenes de tu campaña no estén alojadas en un servidor seguro que requiera un nombre de usuario y una contraseña.
Selección del editor > Cómo encontrar el ID de una lista de Mailchimp
MAILCHIMP IMAGES LOADING TOO SLOWLY – HOW TO FIX
Si las imágenes de tu campaña tardan mucho en cargarse en las bandejas de entrada de tus suscriptores o en los correos electrónicos de prueba, pueden estar ocurriendo un par de cosas.
- La imagen es demasiado grande, o la resolución es demasiado alta.
Para reducir el tamaño del archivo y mejorar la visualización, utiliza una herramienta de optimización de imágenes. - Hay demasiadas imágenes grandes.
Si puede, utilice menos imágenes grandes en su campaña. - Tu campaña incluye una imagen extragrande o un mapa de imagen.
Puede sonar contradictorio, pero si estás utilizando una imagen o mapa de imagen muy grande, divídela en imágenes más pequeñas. Esto puede ayudar a que tu campaña cargue más rápido.
CONCLUSIÓN
Como se ha dicho anteriormente, la mayoría de las plantillas de MailChimp tienen 600 píxeles de ancho y MailChimp redimensionará tu imagen para que quepa en el bloque de contenido al que se añade. Pero para estar seguro, puedes usar una plantilla de 600 píxeles de ancho.
¿Necesita formación sobre cómo impulsar sus clientes potenciales y ventas en línea y aumentar las conversiones? Póngase en contacto con nosotros hoy mismo.
Cientos de profesionales del marketing nos han apoyado con sus generosas donaciones. Done hoy mismo o únase a los más de 5.000 profesionales del marketing que reciben nuestro boletín electrónico.
Nota final: ¿Quieres reducir los costes de captación de clientes y la dependencia de los medios de pago? eLa formación en estrategia de marketing de Digital sin piedad revisará sus campañas de marketing y le ayudará a construir un motor de marketing con canales y activos de su plena propiedad. La formación despertará el pensamiento de su equipo y nuevas ideas para activar nuevas vías de conversión e impulsar eficazmente el valor del ciclo de vida del cliente.
LOS NUEVOS TAMAÑOS ÓPTIMOS DE IMAGEN DE MAILCHIMP
gracias a Mau
Mau es uno de los consultores de marketing más populares que ayuda a vendedores como usted reducir los costes de captación de clientes y la dependencia de los medios de pago mediante sesiones personalizadas de formación y estrategia. Mau‘s popular Plan de marketing digital & Plan de medios sociales son utilizadas por miles de profesionales del marketing.
Libro Mau para su próximo día de entrenamiento o únete a 5k+ vendedores que reciben el boletín electrónico de Mau

Cómo cambiar la zona horaria en la cuenta de Mailchimp.





